前回の記事で無料ブログの内部SEO対策で私がしていることについて書きました。
今回は、記事の『続きを読む(追記リンク)』の設定の仕方(方法)についての記事です。
はじめに
他人のブログの一覧ページで記事に少し書いてあって、その後『続きを読む(追記リンク)』ってたまに見るけど、どうやってるの?
って思われる方もいるかと思います。
始めは一覧ページで記事が全て表示されても何も気にしませんが、慣れてくるとそのページにどんな記事があるのかがわかりづらいですし、長くて気になってしまいます。
(一覧に5記事表示しているとその5記事全て表示されて長い)
個人的には続きを読む(追記リンク)にした方がいいかと思います。
『続きを読む(追記リンク)』とは?
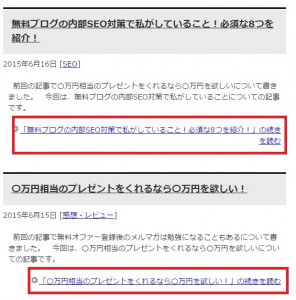
今回の記事の『続きを読む(追記リンク)』は以下のことです。
(当ブログのトップページを例にしています)
赤枠で囲っている箇所になります。
始めに少し記事の内容が書いてあり、その後にリンクがあります。
今回はこれを『続きを読む(追記リンク)』と呼びます。
『続きを読む(追記リンク)』の設定の仕方(方法)
ブログによって様々だと思いますが、今まで実際にブログを使ってみて3種類のタイプを紹介します。
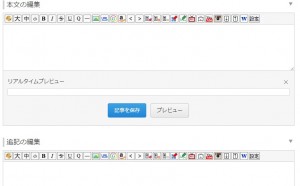
【追記前と追記記事が分かれている(例:FC2ブログ)】
『本文の編集』に書くことで一覧ページで表示される文章が作成され、下にある『追記の編集』に書くことで詳細記事ページで表示されます。(追記の編集が追記リンクをクリックして表示することで見れる文章)
詳細記事ページでは『本文 + 追記』が表示されます。
【追記前と追記記事がタブで分かれている(例:Seesaa(シーサー)ブログ)】
記事画面を開くと以下が表示されています。
『本文』内に内容を書くことで一覧ページで表示される文章が作成されます。
そして、左上にある『本文』の隣の『追記』をクリックすることで以下が表示されます。
同じような画面ですが、上の方にある『本文』と『追記』で追記の方が選択されています。
『追記』内に内容を書くことで詳細記事ページで表示されます。(追記が追記リンクをクリックして表示することで見れる文章)
詳細記事ページでは『本文 + 追記』が表示されます。
【一つの記事内でボタンを使って分ける(例:忍者ブログ)】
すでに分けたあとですが、右上の赤枠のボタンみたいなのを押すと下の赤枠『本文の続き』が表示されます。
その『本文の続き』の上に書くことで一覧ページで表示される文章が作成され、下に書くことで詳細記事ページで表示されます。(下が追記リンクをクリックして表示することで見れる文章)
詳細記事ページでは『本文 + 追記』が表示されます。
ちなみにWordPress(ワードプレス)もこのケースのようですね。
ボタンのデザインは一緒とは限らないですが、だいたい真ん中に点線で区切られた感じのがあれば続きを読むにするためのタグを挿入できるボタンだと思います。
もしかしたら他にもパターンがあるかもしれませんが、だいたいこの3つかと思います。
楽天ブログは違うのかもしれません…(ブログパーツの設定の日記記事の投稿で省略表示をするみたい?)
その他
追記リンクの文言や色などのスタイルはブログの記事設定画面や各記事の画面でできたり、場合によってはテンプレートの編集もする必要があります。
文言はあまり難しくないですが、スタイルはテンプレートを修正するのでミスしないように注意が必要です。
(バックアップ(修正前のコピー)は必ずとる)
追記用の入力欄やタグがなかったらボタンを探せばいいかと思います。
(それでもなかったらヘルプやブログ・記事系の設定を確認する)
おわりに
今回は『記事の『続きを読む(追記リンク)』の設定の仕方(方法)』について紹介しました。
わかりにくいこともありますが、ブログのヘルプを見るのもいいと思います。