
今回は、STINGER5にアドセンスを設置したについての記事です。
目次
はじめに
STINGER5にグーグルアドセンスを設置したいけどどうやるの?設定や貼り方は?
って思われる方もいるかと思います。
はじめ設置する時にどうなっているのかがよくわかりませんでした。
調べてもわかりにくいので、自分で設置したことを記事にしたいと思います。
STINGER5とは?
STINGER5(スティンガー5)。
SEOにも強いとして有名なテーマ(テンプレート)のようです。
無料ですし、よく使われているWordPressのテーマのように感じます。
広告枠のエリアも用意されているので使いやすいと思います。
STINGER5にアドセンスを設置する前に…
広告枠のエリアが用意されているんですが、個人的に初めて見たときよくわかりませんでした。
私は元プログラマーなので、確認してだいたいわかりましたが、PHPを知らない方は厳しいかと思います。
なので、デフォルトの場合と、私が設置したのを書こうと思います。
ちなみに私が使用しているバージョンは、『20150505(stinger5ver20150505b)』です。
(当ブログではありません)
デフォルトの場合
以下のファイルが関係していると思います。
- サイドバー (sidebar.php)
- 単一記事の投稿 (single.php)
- ad.php
アドセンスは追尾するのは規約違反なので、scroll-ad.phpは使用しません。
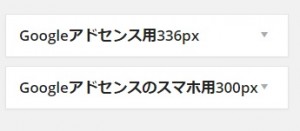
そして、ウィジェットにはこんなのがあります。
↓

この両方にテキストを追加して、その中にアドセンスコードを記述すると以下のようになるかと思います。
【PCの場合】
記事下(タグの下)にアドセンス(336px用)が2つ表示。
サイドバーの一番上の方にアドセンス(300px用)が1つ表示。
【スマホの場合】
記事下(タグの下)にアドセンス(300px用)が1つ表示。
記事の下に表示されるサイドバーの一番上の方にアドセンス(300px用)が1つ表示。
記事の下に表示されるサイドバーの一番下の方にアドセンス(300px用)が1つ表示。
このようになるかと思いますが間違っていた場合、お手数をおかけしますがお知らせください。
キーとなると思うもの
dynamic_sidebar(3) → アドセンス(336px用)を表示。
dynamic_sidebar(4) → アドセンス(300px用)を表示。
get_template_part(‘ad’); → ad.phpの内容(アドセンスをPCの場合336px用、スマホの場合300px用)を表示。
デフォルトの場合でも問題ないかと思いますが、私は変更してしまいました。
ちなみにサイドバーの方をはずして記事中に入れている方もいるようです。
STINGER5にアドセンスを設置
私がしたアドセンスの設置についてです。
- ウィジェットのアドセンス用のところにアドセンスコードを記述。
- PCの場合の記事下に表示される数を一つに変更。
- PCの場合、スマホの場合、どちらでもアドセンス(336px用)を表示するように変更。
- サイドバーのアドセンスは、トップページ、フロントページ、記事ページのみに表示するように変更。
アドセンスコードの記述について
以下のようにしました。
【アドセンス(336px用)の場合】
スポンサーリンク<br>
<br>
アドセンスコード(<scriptから始まるコード)
<br>
【アドセンス(300px用)の場合】
<h4 class=”menu_underh2″>スポンサーリンク</h4>
アドセンスコード(<scriptから始まるコード)
PCの場合の記事下に表示される数を一つに変更について
single.phpの55行目くらい(PCの場合の下の方)のget_template_part(‘ad’);を削除しました。
いくらPCだけといっても1画面に二つ表示は何か落ち着かないためです(汗)
PCの場合、スマホの場合、どちらでもアドセンス(336px用)を表示する
ad.phpのdynamic_sidebar(4)の4を3に変更しました。
アドセンスはレスポンシブデザインのコードを使用していたためです。
それ以外の方は注意が必要だと思います。
サイドバーの一番上の方のアドセンスは、トップページ、フロントページ、記事ページのみに表示
アーカイブやカテゴリーなどコンテンツが少なくて規約違反になったらまずいのでそうしました。
sidebar.phpの<div class=”ad”>付近を以下で囲む。
<?php if ( is_home() || is_front_page() || is_single() ) : ?>
<?php endif; ?>
以上が私がした設定です。
ソースがわかりやすくてすぐに理解できました。
アドセンスが常に3つ表示でなかったりしますが、これで様子を見たいと思います。
稼がれている方はうまく配置してるんだろうな~って思います。
基本はデフォルトでも問題ないと思いました。
(コンテンツが少ないところも表示なのは少し気になりますが)
おわりに
今回は『STINGER5にアドセンスを設置した』について紹介しました。
初心者の方は難しいかもしれないので大変ですが、頑張ってほしいと思います。
(稼ぐためには広告を貼るのが必須なのに難しいとは…)