ツイートにブログ・記事のURLで画像を表示させるようにしました!
今回は、ツイッターカードの使い方についての記事です。
はじめに
あるブログ・記事のURLをツイートすると、画像・概要が表示されるってことありませんか?
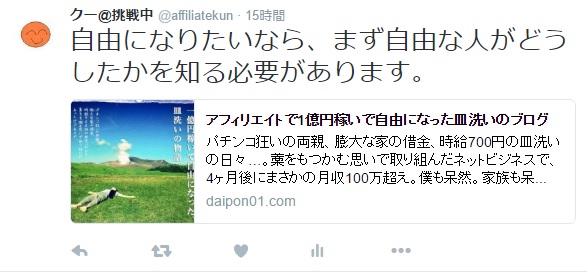
例えば、私の場合、だいぽん氏のブログを紹介することがあるんですが、URLをツイートすると画像が表示されるんです!
ツイートにURLだけでなく、画像も表示されたら反応が良くなると思ったので、早速調べたわけですが、上位表示されているネットの情報は古くて、実際の画面とは少し違いました。
なので、私が設定したことをお伝えします。
ツイートにURLで画像が表示される
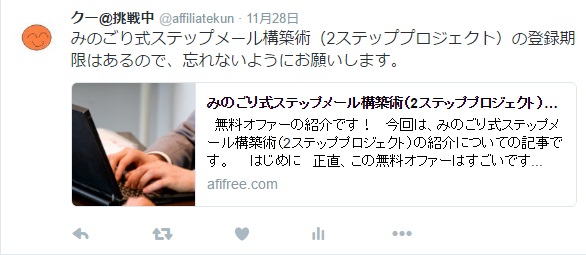
まだ、イメージがわかないかもしれないので、実際にその画像となります。

今回の例では、文字の下にブログURLを入力してツイートした結果です。記事URLでも画像が表示されました。でも、私のブログURLをツイートしても、画像は表示されず、そのままURL(見た目は途中できれる)が表示されるんです。
気になったので、調べてみたら、どうやら『ツイッターカード』の設定をする必要があるようです。
ツイッターカードとは?
Twitterカードを使用すると、写真や動画などのリッチメディアをツイートに添付して、そのコンテンツへのリンクが含まれるツイートにカードが追加されるようになります。
つまり、前述した画像のようになります。そして、そのツイートを投稿したユーザーのすべてのフォロワーにカードが表示されます。
なので、ツイッターカードを設定すれば、私以外の方がそのURLをツイートしても、前述したように表示されるわけです。
ツイッターカードの使い方と設定は?
私の場合、『賢威6.2』を使用しているので、賢威の設定から、簡単にブログへのツイッターカードの設定ができました。以下は、賢威6.2の場合の設定です。
- タグの出力:有効にする
- 種類:Summary Card
- アカウント名:ツイッターアカウント名(@なし)
- 標準画像:デフォルトの賢威の画像
種類は、『Summary Card with Large Image』もありますが、大きい画像かどうかのようです(種類は他にもあるようです)。標準画像は、アイキャッチ画像がなかった場合に表示される画像のようです。
ただ、私の場合、ブログURLをツイートした時に表示される画像が想定と違ったため、修正しています。
賢威6.2以外については、今後他のブログで設定することがあったら、追記します。
設定が終わったら、検証ツールでURLを実行して申請します。URLについては、ブログURLや記事URLを個別に設定しなければならなそうです。
ネットの情報では、このツールの画面でいろいろ入力する必要がありましたが、私の場合、URLだけになっていました(対象ツイッターアカウントにログインしていて、検証ツールを開く)。
URLを入力して、『Preview card』ボタンを押して、Card previewに画像が表示されていたらOKです(下に表示されるLogも確認する)。
以上で、少し時間が経ったら、画像が表示されるようになりました。

もし、ある程度時間が経っても表示されないなら、Card previewの結果がNGなのかもしれません。ページのソースで、『twitter:image』の部分、またはその付近を確認します。
ちなみに、ツイッターカードを設定すると、今までにツイートしたURLについても、ツイッターカードを設定したURLであれば、画像が表示されるようになっています。
ブログURLを設定すれば全部対応されると思ったら、そうではなさそうなので、URLごとに一度設定する必要がありそうです。
ツイッターカードを設定した感想
ツイッターカードの設定は、賢威6.2でなくても、プラグインなどあるようなので簡単です。
ただの文字だけのツイートか、画像付きのページ概要付きのツイートかでいったら、やはり、後者の方が反応は良いはずです。
拡散されやすくなる可能性もあるので、ツイッターを使用していて試していない場合、検討してみてはいかがでしょうか。
おわりに
今回は『ツイッターカードの使い方』について紹介しました。
少しでも役に立てば嬉しいです。
最後まで読んでくださり、ありがとうございました。