実は最近、スパムメール(迷惑メール)が来たので対策しました。
今回は、Contact Form7に画像認証の導入方法についての記事です。
はじめに
先日の話になりますが、夜にスパムメール(迷惑メール)が来ました。その数は、10通以上で、数分ごとにメールが来るんです。中身は、リンクが貼ってあるくらいで本当に迷惑メールでした。
1日だけなら我慢できたんですが、翌日の夜にもスパムメールが来たため、さすがに2日連続は今後面倒だと思い、スパムメール対策することにしました。
私は、Contact Form7というメールフォームプラグインを入れているので、その対策となります。
Contact Form7に画像認証の導入方法は?
Contact Form7に画像認証の導入方法は、私の場合『Really Simple CAPTCHA』というワードプレスプラグインを使って、画像認証項目を設置しました。
サイト登録してキー設定するなどプラグインを使わない方法もあったのですが、プラグインを入れるのがすぐにできそうだったからです。実際に設置してみると、本当に簡単で10分もかからずできました。
Contact Form7に画像認証導入の流れ
Contact Form7に画像認証導入の流れ
- WordPressの管理画面でプラグインの新規追加をクリックする。
- 『Really Simple CAPTCHA』を検索して『いますぐインストール』ボタンをクリックし、『有効化』ボタンもクリックする。
- WordPressの管理画面で『お問い合わせ』をクリックし、編集したいコンタクトフォームをクリックする。
- 『タグの作成』をクリックし、『CAPTCHA』をクリックする。
- 『このコードをコピーして、左のフォーム内にペーストしてください。』の画像、入力項目の両方を左側のフォーム内にコピーして貼り付け、『保存』ボタンをクリックする。
以上で設置は完了です。文言などあとは調整して終わりなので簡単です。
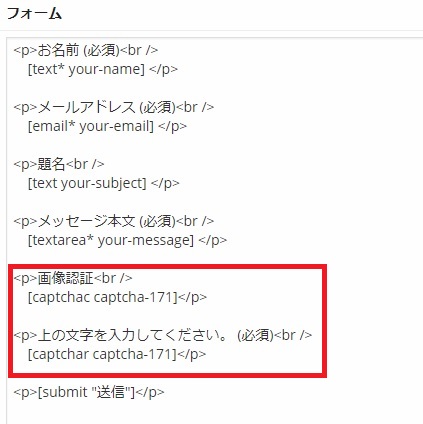
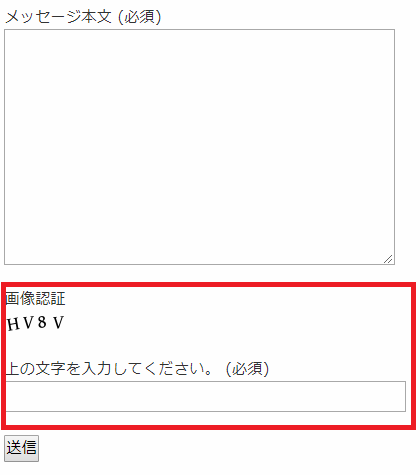
参考までに私の設置後の画像を貼っておきます(赤枠部分が追加箇所)。

そして、導入後のお問合せフォームとなります(赤枠部分が追加されました)。

Contact Form7に画像認証を導入したことにより、よくある、ランダムで表示される画像の文字を入力項目に入力する必要が出てくるようになりました。
ワードプレスプラグインを入れて迷惑スパムメール対策する
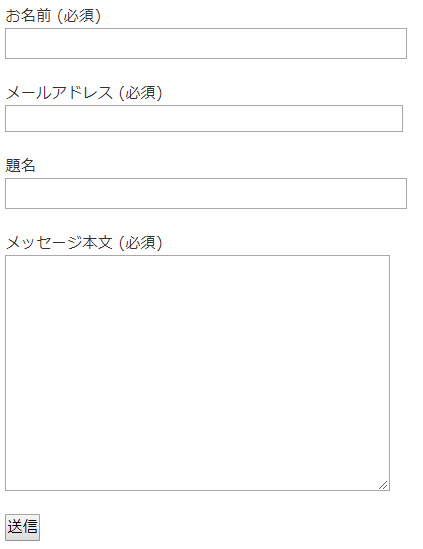
Contact Form7に画像認証導入前の状態は以下となります。

プログラムなどで自動的に送られていたと思いますが、ランダムに表示される文字の入力が必須となったため、画像から文字を判断できない限りは、プログラムなどから送られなくなったはずです。
現にスパムメールが送られて対策した翌日は、メールが来なくなりました。といっても、まだ様子を見ますが効果はあったと思います。
もし、あなたがスパムメールで困っていたり、今後のことを考えている場合、迷惑メール・スパムメール対策はしっかりした方が良いです。
おわりに
今回は『Contact Form7に画像認証の導入方法』について紹介しました。
スパムメールを削除するのも本当に無駄で面倒ですし、積み重なると結構な時間になってしまうので、今回の記事が少しでも役に立てば嬉しいです。
最後まで読んでくださり、ありがとうございました。